FMX Stencils - Información General

FireMonkey (FMX) Stencils están disponibles para diseñadores que trabajan con desarrolladores que usan RAD Studio, Delphi o C++Builder para crear aplicaciones multidispositivo. Mejoran la comunicación entre los diseñadores y los desarrolladores, facilitando aún más el aprovechamiento de las infinitas posibilidades de diseño que ofrecen los componentes y estilos de la interfaz de usuario en el framework de FMX.
El paquete FMX Stencils incluye:
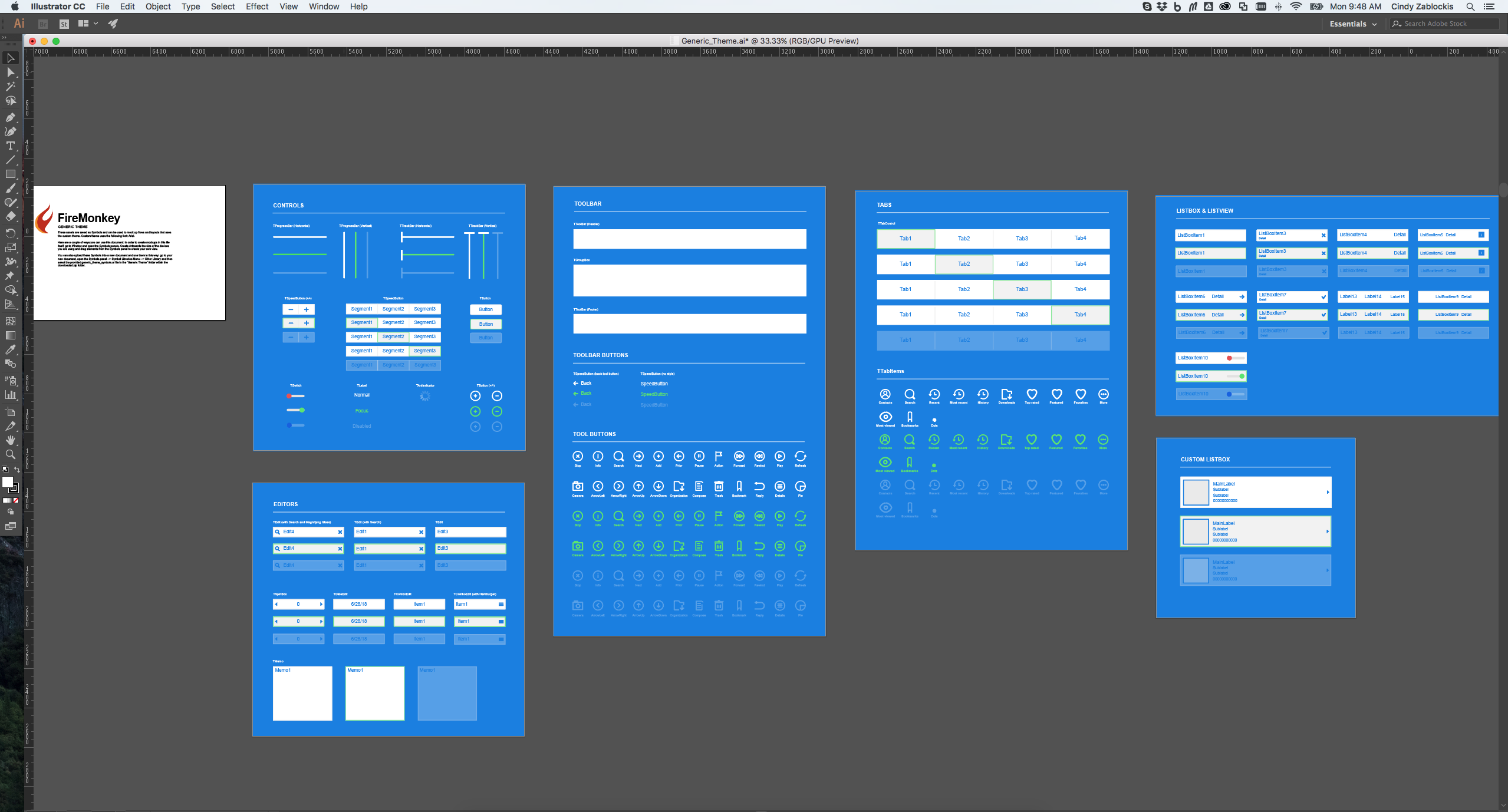
- Stencils FMX para Balsamiq, Sketch, Illustrator, Photoshop, SVG y PNG para un tema de interfaz de usuario genérico, de plataforma independiente.
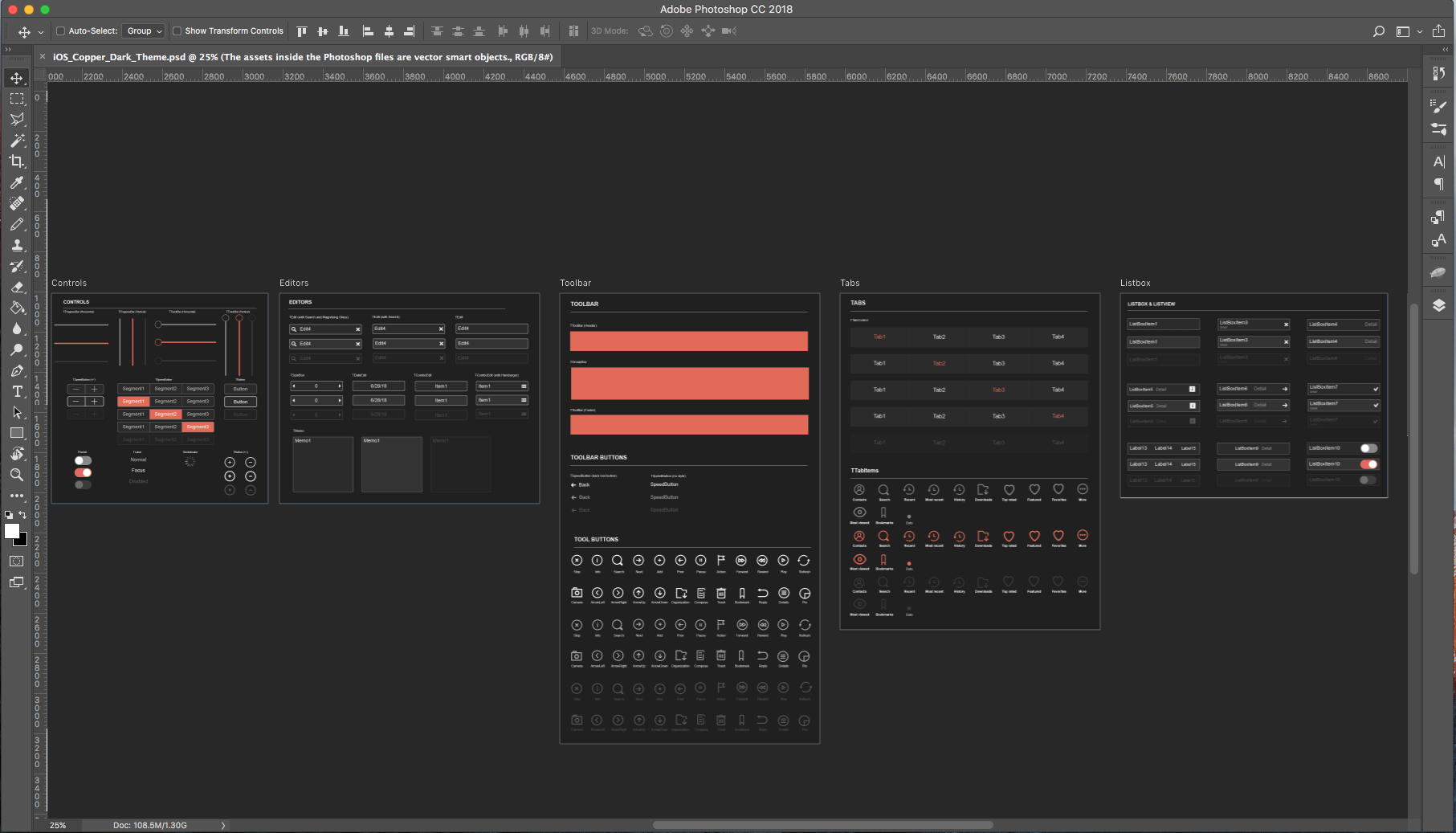
- Stencils FMX para Balsamiq, Sketch, Illustrator, Photoshop, SVG y PNG para el tema Copper Dark de iOS, parte del Conjunto de estilos FireMonkey Premium
Creado para diseñadores y de ayuda para desarrolladores
Los diseñadores pueden crear wireframes y bocetos en Balsamiq, Sketch, Photoshop, Illustrator u otras herramientas similares usando FMX Stencils. Una vez finalizados los bocetos, los diseñadores pueden compartir las modificaciones de los diseños, las guías de estilo y los activos con los desarrolladores de aplicaciones para su implementación mediante los controles de interfaz de usuario de FireMonkey y el estilo FireMonkey correspondientes en Delphi, C++Builder y RAD Studio. Los diseñadores también pueden cargar bocetos en InVision y herramientas similares para crear prototipos que ilustren las interacciones de los componentes.


Terminología estandarizada para facilitar la colaboración
Los componentes de FMX se crearon en formato vectorial y se estilizaron para que coincidieran con los temas suministrados. Los componentes vectoriales se convirtieron en símbolos de Sketch e Illustrator, objetos vectoriales inteligentes de Photoshop y SVGs para que los diseñadores puedan crear rápida y fácilmente bocetos y prototipos de la interfaz de usuario de la aplicación. Los símbolos y objetos vectoriales inteligentes se etiquetan siguiendo las convenciones de nomenclatura de FMX, para que tanto diseñadores como desarrolladores utilicen la misma terminología de componentes, lo cual reduce los errores debidos a la falta de comunicación.
Obtén la herramienta GRATIS